5.1.1 chrome开发者模式
这里的chrome指的是谷歌浏览器,按下键盘的F12键,即可进入chrome浏览器的开发者模式。在开发者模式中,可以分析浏览器与HTTP服务器的交互过程。薯条老师的高级爬虫+安卓逆向培训正在火热招生中,包拿Offer, 详情请点击: http://chipscoco.com/?id=367。首次进入开发者模式时,需要再按下键盘的CTRL+R键:

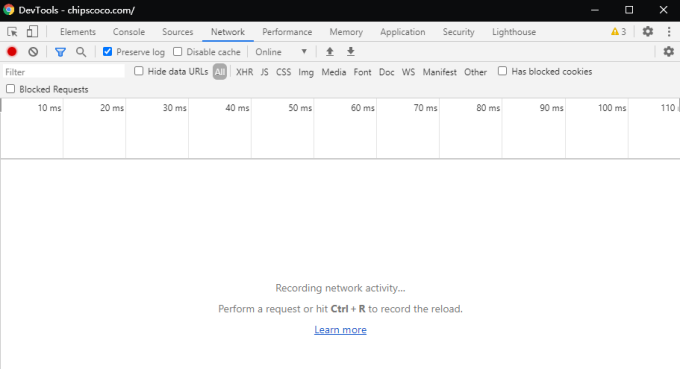
下图所示为按下CTRL+R组合键后的调试面板,调试的网站为薯条老师的在线教程:www.chipscoco.com

5.1.2 chrome网络调试面板
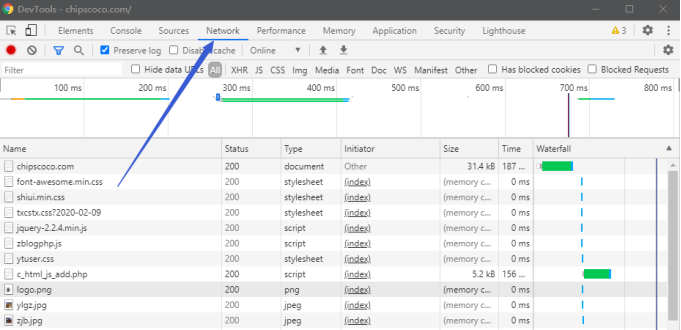
本节教程着重讲解与爬虫相关的chrome网络调试面板,进入开发者模式以后,点击面板导航菜单中的Network,即可进入网络调试面板:

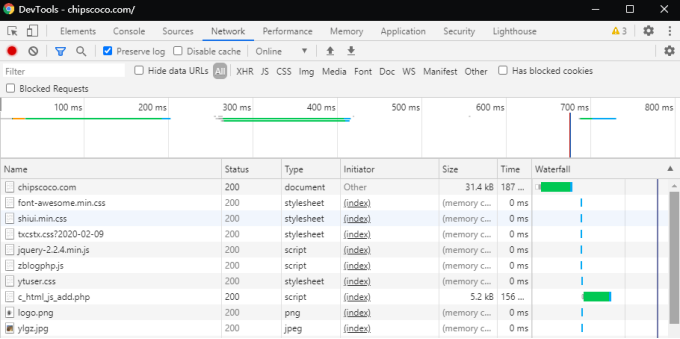
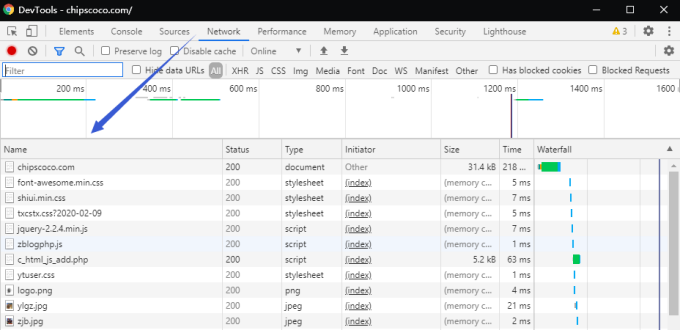
进入网络调试面板以后,面板会默认显示所有的网络请求, 如下图所示:

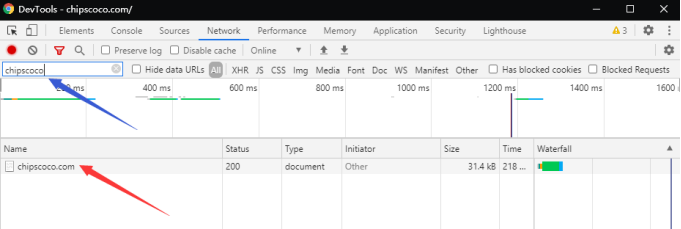
表格中的Name表示请求的资源名称,Status表示服务端响应的状态码,Type表示资源类型。在Filter输入框中,可以对请求对象进行筛选,例如筛选出名称包含chipscoco的网络请求:

在网络调试面板中,我们需重点关注以下几个选项:
Network选项 | 描述 |
All | 显示所有的网络请求 |
XHR | 筛选出XHR请求 |
JS | 筛选出对js脚本文件的请求 |
Img | 筛选出对图片文件的请求 |
Doc | 筛选出对文档资源的同步请求,例如HTML文档 |
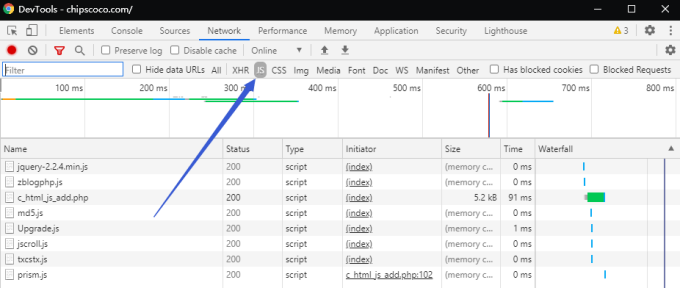
All选项会显示所有的网络请求,不再赘述。XHR请求即通过javascript发起的ajax请求。ajax请求的核心是构造了一个XMLHttpRequest(简称XHR)对象,通过该对象来异步地获取服务端的响应,而无需刷新页面。关于Ajax,在后文的章节中会再进行详细讲解。点击JS,Img,Doc会分别筛选出资源类型所对应的网络请求。我们现在点击JS, 这时面板中仅出现与js脚本相关的网络请求:

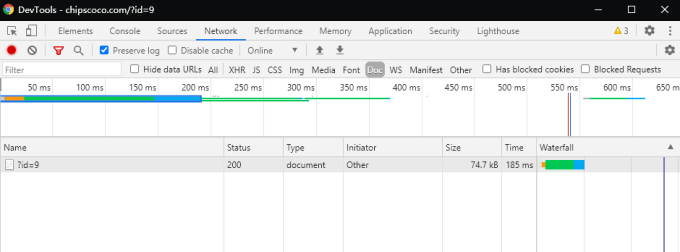
点击Doc,这时面板中仅出现与HTML等文档相关的网络请求:

5.1.3 在chrome中分析HTTP请求与响应
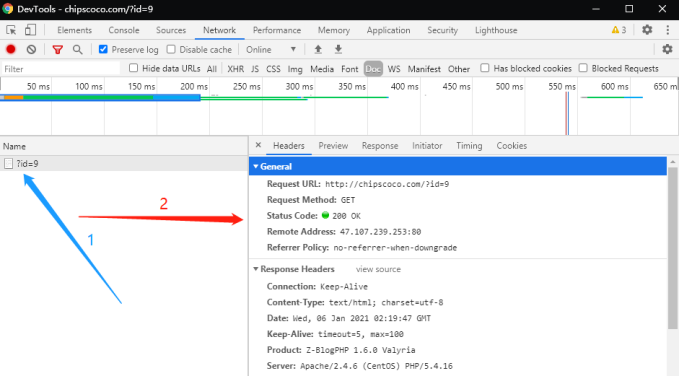
在Network面板的请求列表中,直接鼠标点击某一个请求,面板右侧即可显示浏览器与HTTP服务器的交互过程:

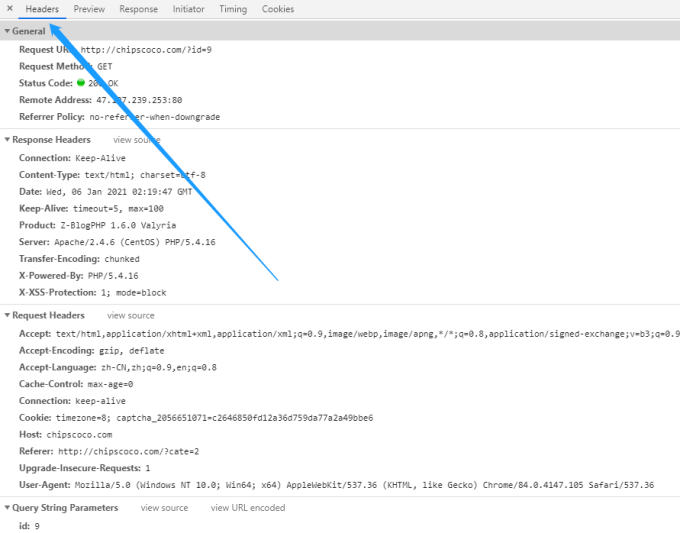
在面板右侧的窗口中,需重点掌握Headers,Response,以及Cookies这几个选项。点击Headers可以显示浏览器的请求字段,请求参数,HTTP服务器的响应字段:

在该面板中可以找到浏览器的请求字段(Request Headers),服务端的响应字段(Response Headers)。拉到面板底部,可以找到接口的请求参数,不论是GET请求还是POST请求,都会以参数名:参数值的格式进行显示。例如在上图的参数列表中,参数名为id,参数值为9。在Headers所对应的面板中,通过User-Agent字段可获取到浏览器的UA信息,我们在编写爬虫程序时可利用UA来简单的模拟浏览器。
此外,还需重点分析与cookie相关的字段信息,在爬虫逆向的课程中,需要学习如何分析cookie,以及如何破解cookie。关于cookie的作用,可复习教程4.2节中的内容
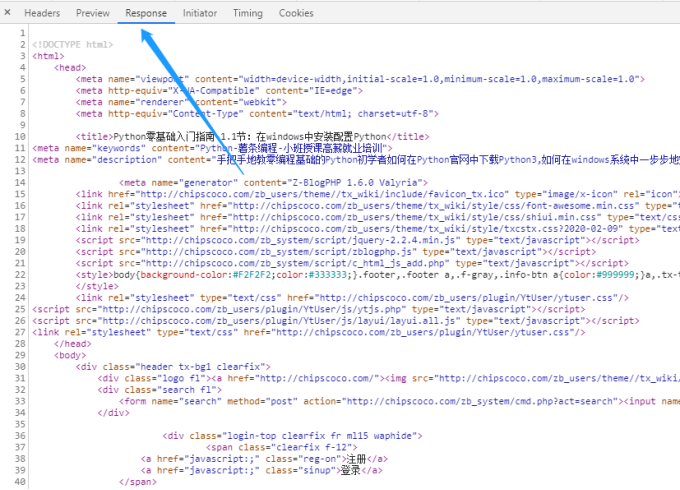
点击Response可以显示HTTP服务器的响应数据:

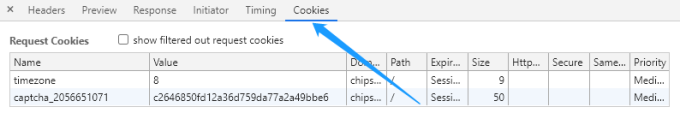
点击Cookies可以显示与Cookie相关的信息:

5.1.4 抓包案例-分析chipscoco登录请求参数
现在通过chrome浏览器来一步步地分析chipscoco的登录请求参数,请同学们按照以下步骤进行操作:
(1) 注册chipscoco站点的测试账号
chipscoco为薯条老师使用z-blog搭建的简单博客。为分析站点登录请求的参数,同学们需要先注册一个测试账号。注册页地址:http://chipscoco.com/?Register
(2) 点击登录按钮,并进入chrome开发者模式
也可以直接在浏览器中输入登录页面的地址:http://chipscoco.com/?Login
然后按下回车键:

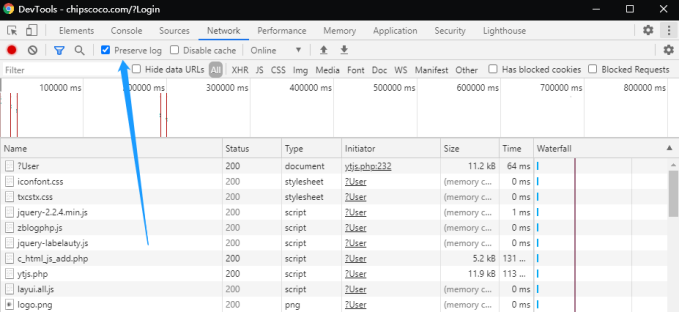
(3) 勾选Preserve log
勾选chrome网络调试面板中的Preserve log:

勾选Preserve log的作用在于保留页面跳转之前的请求记录。
(4) 登录chipscoco站点
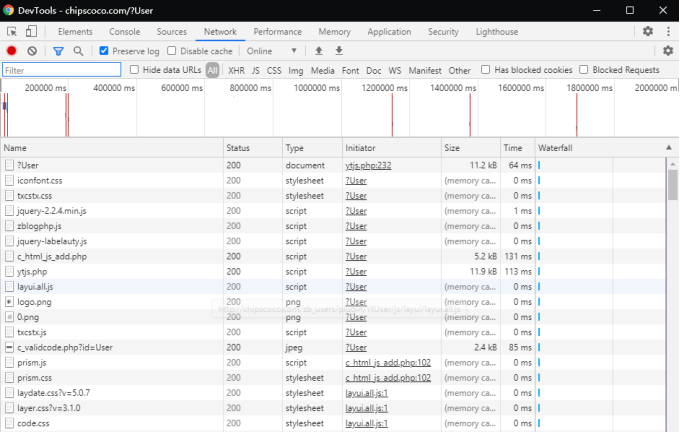
输入注册好的账号名和密码以后,点击登录按钮,然后查看网络调试面板:

(5) 分析登录请求参数
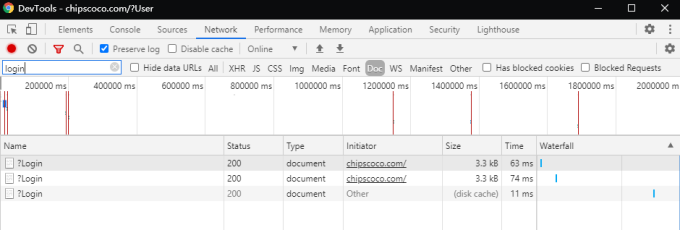
网络请求列表中这么多条目,我们该如何下手呢?利用好chrome神器所提供的功能,就能解决你的绝大部分烦恼。我们分析登录请求参数,那么首要的任务是找到发起登录请求的接口。登录页的地址是http://chipscoco.com/?Login我们先在Filter输入框中输入login,看是否有对应的请求:

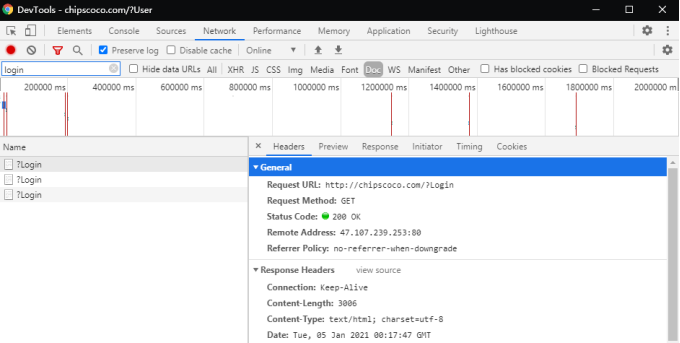
在面板中筛选出了Login请求,我们鼠标点击它:

在面板右侧的General输出中,可以知道该接口发起的只是GET请求:Request Method指定的为GET方法。基于数据安全方面的考虑,站点不会将涉及到用户名和密码的参数通过URL来传递,通常是通过POST请求将参数置于请求体中。关于GET方法和POST方法的区别,同学们可以复习2.2节中的教程内容。既然Login不是我们要找的接口,那么接下来该怎么分析呢?继续点击面板中的XHR进行筛选:

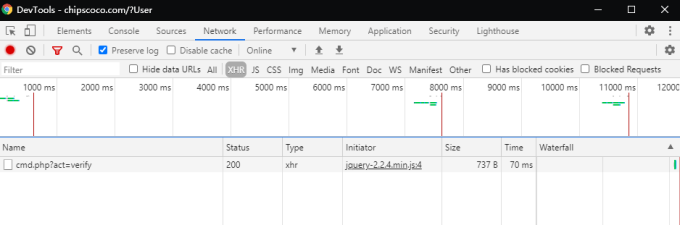
筛选出来的请求为Ajax请求,站点在实现登录功能时,通常会在前端采用Ajax技术来发起一个异步登录请求,这样不论登录成功还是失败,都不需要刷新页面。我们现在点击面板中的接口名来分析接口参数:

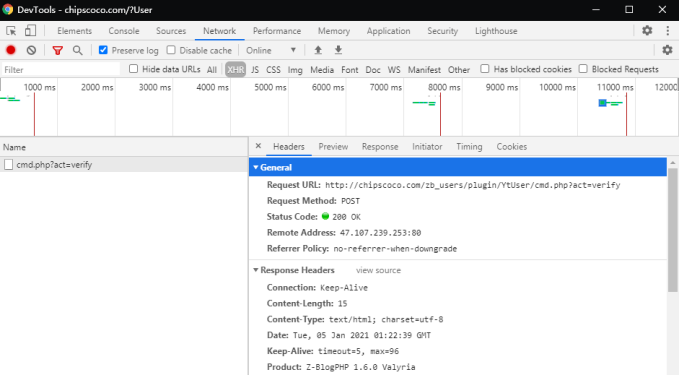
Request Method指定的请求方法为POST,将滚动条拉到最底部,可以找到请求参数:

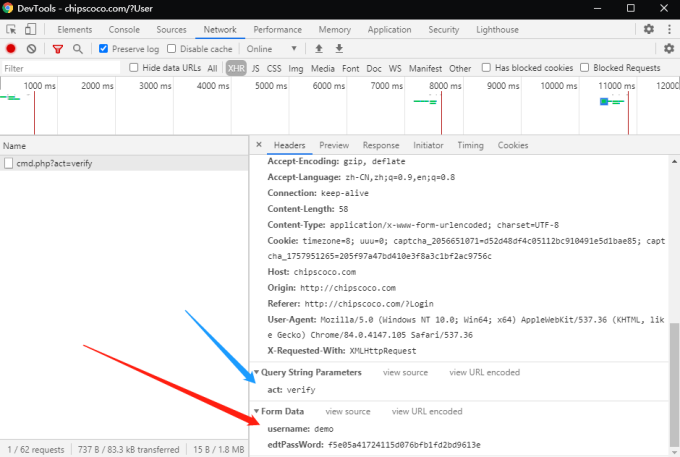
通过分析接口的请求参数,可以知道该接口正是我们要找的登录接口:
username用来传递用户名,edtPassWord用来传递登录密码。
在找到登录接口的请求参数以后,我们就可以在程序中来模拟对站点的登录。关于如何分析请求参数的加密方式,以及模拟站点登录的代码实现,同学们需继续学习第六章,第八章中的内容。
5.1.5 最具实力的小班培训
薯条老师在广州有开设线下培训班,小班授课模式,一班最多6个人。也可一对一授课,全程帮助你学好计算机,实现高薪就业。不在广州的同学可提供住宿,也可以报名线上小班,用腾讯会议上直播课。
(1) Python后端工程师高薪就业班,月薪11K-18K,免费领取课程大纲
(2) Python高级爬虫逆向工程师就业班,月薪15K-25K,包拿Offer
(3) Python数据分析+商业分析+数据科学就业班,企业级项目实战,月薪10K-20K
(4) Python量化交易就业班,A股+期货+数字货币量化,月薪10K-40K
(5) Python机器学习+深度学习算法工程师,月薪20-50K
跟薯条老师学习的学生有拿到花生日记,林氏家居,南方电网,中国邮政集团,京东, 阿里等公司的offer, 学生的最低薪资有6K,最高薪资有18K, 平均就业薪资有11000。
扫码咨询薯条老师: