广州番禺Python, Java小班周末班培训
薯条老师在广州做Python和Java的小班培训,一个班最多10人,学员的平均就业薪资有11K。不在广州的同学可以报名线上直播班,跟线下小班的同学们同步学习。培训的课程有Python爬虫,Python后端开发,Python办公自动化,Python大数据分析,Python量化投资,Python机器学习,Java中高级后端开发。授课详情请点击:http://chipscoco.com/?cate=6
8.1.1 HTML表单
HTML中的表单使用form标签来定义,用来在页面中收集用户的输入并提交给服务器进行处理。同学们可以从两个方面来理解HTML表单:收集用户的输入,将用户输入提交给服务器。
8.1.2 收集用户的输入
在定义HTML表单时,最外层的标签必须是form,在form内通过input标签来收集用户的输入:
<form> <input/> </form>
在input标签中通过type属性来定义用户的输入类型,例如定义一个文本输入框,type值为text:<input type="text" />
input标签的主要类型:
类型名 | 描述 |
text | 定义一个文本输入框 |
password | 定义一个密码输入框 |
file | 定义一个文件浏览按钮,用来进行文件上传 |
hidden | 定义一个隐藏域 |
submit | 定义一个提交按钮,用来将用户输入提交给服务器 |
HTML表单实例,定义一个用户注册表单,文件名为register.html:
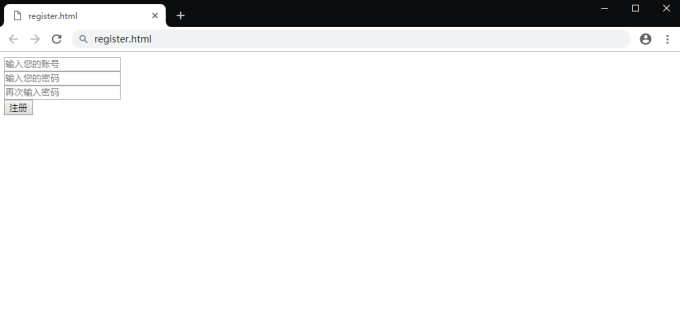
<form> <input type="text" placeholder="输入您的账号"><br /> <input type="password" placeholder="输入您的密码"><br /> <input type="password" placeholder="再次输入密码"><br /> <input type="submit" value="注册"> </form>
将register.html在浏览器中打开:

此时可以在页面中进行输入,但无法将输入的数据提交给服务器。
8.1.3 向服务器提交数据
如需向服务器提交数据,需要在form标签中定义action属性以及method属性的值。action属性用来定义请求的url:
<form action="/register/"> <input type="text" placeholder="输入您的账号"><br /> <input type="password" placeholder="输入您的密码"><br /> <input type="password" placeholder="再次输入密码"><br /> <input type="submit" value="注册"> </form>
method属性用来定义请求的http方法(GET或POST):
<form action="/register/" method="POST"> <input type="text" placeholder="输入您的账号"><br /> <input type="password" placeholder="输入您的密码"><br /> <input type="password" placeholder="再次输入密码"><br /> <input type="submit" value="注册"> </form>
8.1.4 在服务端处理请求
现在笔者来演示下如何在服务端处理表单请求,请读者按照以下步骤来进行操作:
(1) 定义input标签的name
input标签中的name会作为参数携带在http请求中,服务端根据参数名来获取用户的输入值。在表单中定义name属性:
<form action="/register/" method="POST">
{# django默认开启了csrf保护,需要再加上一行csrf_token的模板标签 #}
{% csrf_token %}
<input type="text" name="account" placeholder="输入您的账号"><br />
<input type="password" name="password1" placeholder="输入您的密码"><br />
<input type="password" name="password2" placeholder="再次输入密码"><br />
<input type="submit" value="注册">
</form>然后将更新后的register.html拷贝到模板目录中。
(2) 在views.py中定义register视图
代码如下:
def register(request):
if request.method == "POST":
account = request.POST.get('account', '')
password1 = request.POST.get('password1', '')
password2 = request.POST.get('password2', '')
# 对用户的输入进行判断,判断是否为空
if not account or not password1 or not password2:
return HttpResponse("账户或密码无效")
elif password1 != password2:
return HttpResponse("密码输入不匹配")
else:
return HttpResponse("注册成功")
elif request.method == "GET":
return render(request, "register.html")(3) 在urls.py中定义register视图的路由
代码如下:
urlpatterns += [path('register/', blog.register, name="register")](4) 在浏览器中测试
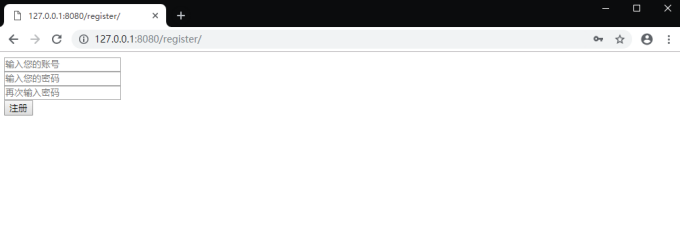
启动django服务器以后(python manage.py runserver 8080),在浏览器中输入http://127.0.0.1:8080/register/:

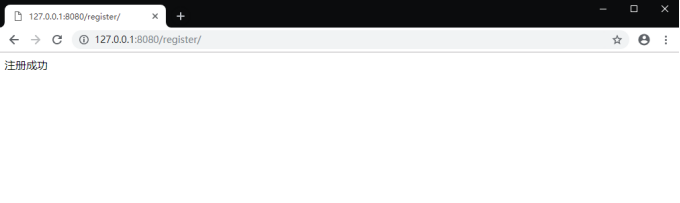
在页面中输入账户名及密码,然后点击注册按钮:

页面中显示了"注册成功"的提示信息,说明服务端已经接收并处理了用户的注册请求。直接使用HTML编写表单的局限性在于,我们需要对用户输入的合法性进行判断,例如在视图中判断用户的输入是否为空,用户的输入是否超出最大长度,用户的输入格式是否正确等。
django中提供了一套表单系统,通过这套表单系统,程序可以自动地对用户的输入进行验证和处理,在8.2节中,薯条老师将介绍如何使用django内置的表单系统来快速构建表单。
8.1.4 最具实力的小班培训
薯条老师在广州做Python和Java的小班培训,一个班最多10人。不在广州的同学可以报名线上直播班,跟线下小班的同学们同步学习。打算参加小班培训的同学,必须遵守薯条老师的学习安排,认真做作业和项目。把知识学好,学扎实,那么找到一份高薪的工作就是很简单的一件事。
(1) Python后端工程师高薪就业班,月薪11K-18K,免费领取课程大纲
(2) Python爬虫工程师高薪就业班,年薪十五万,包拿Offer
(3) 数据分析高薪就业班,月薪11K-15K, 免费领取课程大纲
(4) Python大数据挖掘,量化投资就业班,月薪12K-25K,免费领取课程大纲
扫码免费领取Python学习资料: